Dashboard UI Design
안녕하세요! 와탭의 UI 디자이너입니다. 그간 User Interface 디자인을 하면서 갖고있던 팁을 소개하고자 합니다.
대시보드는 하나의 화면에서 여러 정보들을 간단하게 요약하여 보여줍니다. 사용자가 필요한 정보를 빨리 찾을 수 있도록, 많은 정보를 다양한 시각화로 표현하여 이에 대한 의사 결정이나 조치를 취할 수 있도록 도와줍니다.
사용하는 템플릿에 따라 기본 내장되어 있는 대시보드가 있을 테지만 디자이너는 기본 대시보드에 만족해 하지 않고, 새로운 자기만의 그리고 컨셉에 맞는 UI를 구축하여 사용자 관점으로 대시보드를 만들고 싶어합니다.
하지만, 웹 페이지와 달리 대시보드는 어떻게 손을 대야할지 처음부터 망설여지게 됩니다. 아래와 같이 몇가지 팁을 보시고 대시보드 디자인을 한번 해보시길 바랍니다.
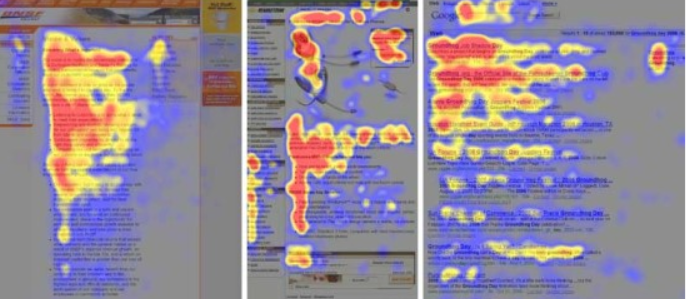
1. 웹사이트를 볼때 사용자는 제일먼저 컨텐츠 영역의 왼쪽에서 오른쪽으로 가로 읽기를 시작합니다. 이 행동은 보통 컨텐츠 영역의 제일위쪽에서 시작되며 F자 형태의 위의 가로줄에 해당하는 행동입니다. (Jakob Nielsen은 2006년)
대시보드 또한 이러한 경험을 토대로 디자인하면 좋습니다. 잘 설계된 대시보드는 왼쪽 상단에는 가장 긴급하고 중요한 정보를 배치하고, 낮은 우선 순위와 자주 변화하는 정보들을 하단영역에 배치 합니다.

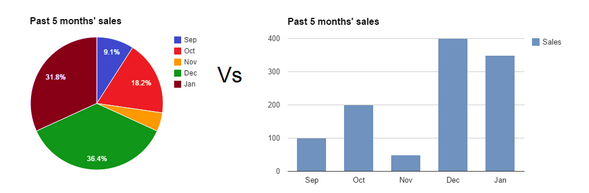
2. 부적절한 시각화로 정보를 잘못된 메시지로 전달하여 사용자에게 혼돈을 줄수 있습니다. 아래 두개의 차트는 동일한 데이터를 보여줍니다.
최근 5개월동안의 판매율을 볼수 있는 차트인데, 원 차트로 표현된 차트는 범주와 차트를 따로 봐야하는 불편함을 초래합니다. 막대그래프를 통하여 한눈에 5개월간의 판매율을 그래프를 통해 한눈에 볼 수 있습니다.
정보를 시각화하기위해서는 적절한 차트를 사용하는게 중요합니다.

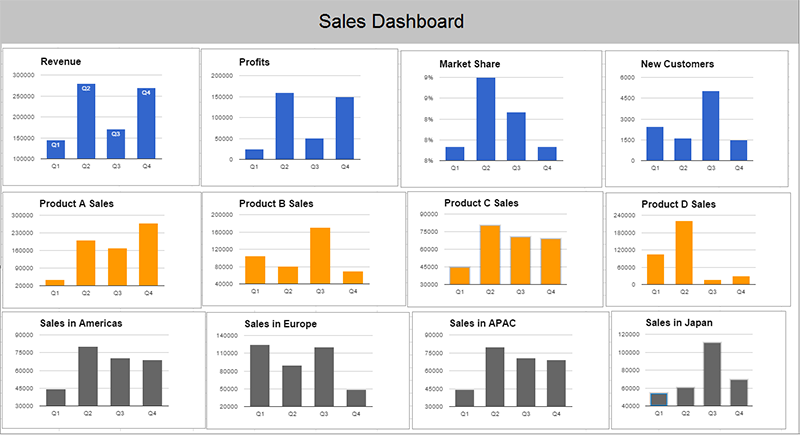
3. 대시보드는 많은 정보를 시각화 하고, 포장하여 사용자에게 주요정보를 강조하고, 정보의 관계들을 표현해야 합니다. 그러기 위해서는 색상을 통해 사용할 수있는데 사용자는 색상을 통하여 쉽게 정보를 스마트하게 알수 있습니다.

그림과 같이 그래프로 3개로 그룹화가 된것이 있습니다. 맨위에는 전체 판매통계 / 중간에는 제품 판매 통계 / 아래는 지역 판매 통계입니다. 이것을 색상으로 그룹화로 표현하여 정보들을 분류 할 수 있습니다.
4. 탭으로 서브 메뉴를 구성해보자. 웹사이트나 블로그를 돌아다니면 탭으로 구분된 메뉴를 종종 볼 수 있습니다. 탭으로 메뉴를 구성하다보면 가로나 세로로 나열된 정보를 작은 공간에 표시 할 수 있다는 장점이 있습니다. 그리고 사용자가 많은 페이지를 이동하지 않아도 한 화면에서 여러가지 정보를 볼수 있다는 장점이 있습니다.
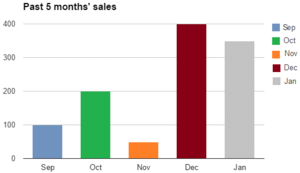
5. 색상을 통하여 중요 정보를 강조하고 그룹화를 시키는 것은 가장 좋은 방법이지만, 너무 많은 색상을 사용하게 되면 사용자는 시각적으로 복잡함을 느낄수 있어 혼돈을 느낍니다.


똑같은 데이터를 가진 차트입니다. 첫번째에서 사용된 차트는 컬러로 새로운 정보를 주지 않습니다. 이런경우에는 사용자는 컬러를 사용하게 된 이유를 찾게되고 혼돈을 갖게됩니다. 우리는 여기서 갖아야 하는 정보는 최근 5개월 동안의 판매율만 알면 됩니다. 그럼 컬러를 단색으로 표현한 두번째 차트가 오히려 사용자에게 신속한 비교를 주어 정보를 쉽게 알게합니다. 차트의 성격을 정확히 파악하고, 색상을 적절하게 사용하는 것이 좋은 대쉬보드 디자인이라 할 수 있습니다.
6. 디자이너는 텍스트로 표현된 정보를 어떤 디자인으로 차트화를 해야하는지 고민도 많습니다. 차트 디자인은 여러가지가 있습니다.
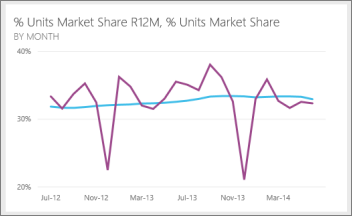
6-1. Line charts는 날짜와 시간이 지남에 따라 보여주는 정보를 표현할때 가장 많이 사용합니다.

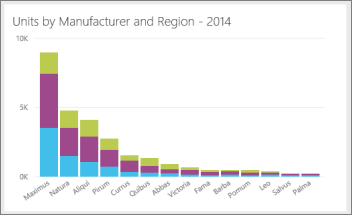
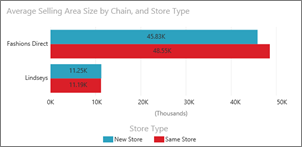
6-2. Bar and column charts를 사용하는 디자인은 나란히 값 정보를 비교할때 많이 사용합니다.


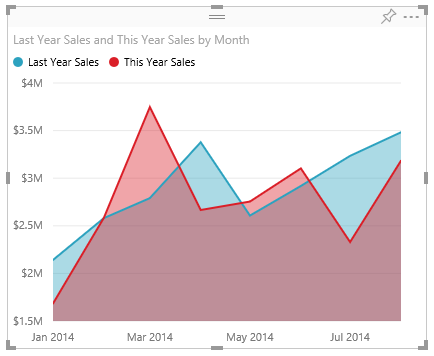
6-3. Basic (Layered) Area chart는 라인형 차트를 기반으로 합니다. 축과 라인 사이의 면적이 부피를 나타내는 색상으로 채워지는 차트입니다. 이 차트는 시간에 따라 변화의 크기를 강조하고 합계 정보를 확인하는데 사용할 수 있습니다. 예를 들어 시간에 따른 이익을 볼때 총이익을 강조할때 사용할 수 있습니다.

6-4. Single number card tiles는 대부분 상단에 모두 같은 크기로 가장 중요한 정보를 표현할때 사용합니다. 가장 중요한 숫자를 보여주고 싶을때 이러한 그래프는 가장 효과적입니다.

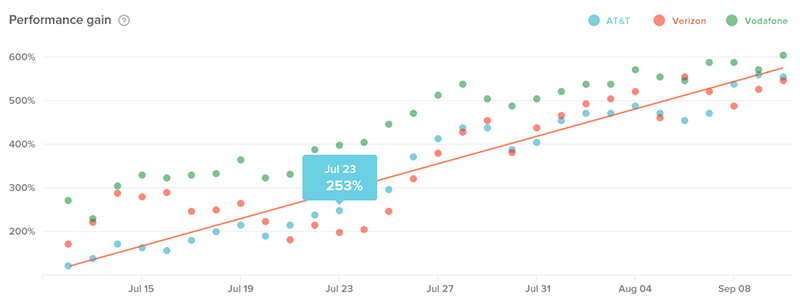
6-5. Combo charts는 라인차트와 막대차트를 결합한 차트입니다. 이 2개의 차트를 결합하면 좀더 빠른 비교를 사용자는 할 수 있습니다. X축 값은 공유하지만, Y축 값은 각기 다른 데이터를 통해 나열해 표현할 수 있는 차트를 말하며 흔히 혼합차트라고 합니다. 즉 하나의 차트 종류가 아닌 두가지의 차트를 표현하고, 캔버스 공간을 절약해주는 장점이 있습니다.

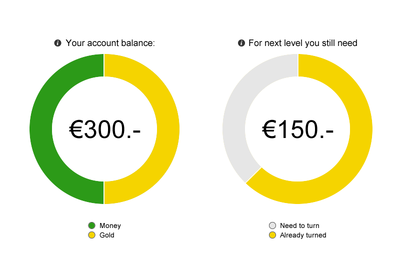
6-6. Doughnut charts는 원형 차트와 비슷합니다. 단일 카테고리 있는 값을 비교할때 사용합니다. 각 카테고리의 값을 퍼센트로 보여주게 됩니다.

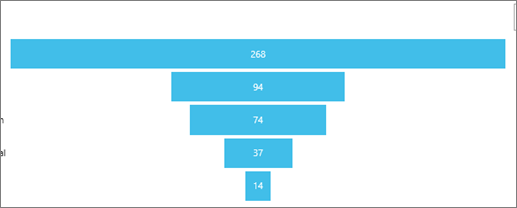
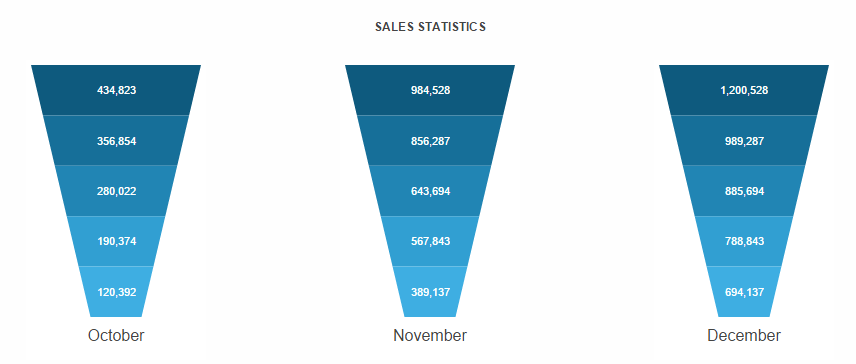
6-7. Funnel charts는 순차적으로 연결 단계를 가지고 과정을 시각화하는데 도움이 됩니다. 주로 수익 매출 거래등을 계산할때 사용합니다.


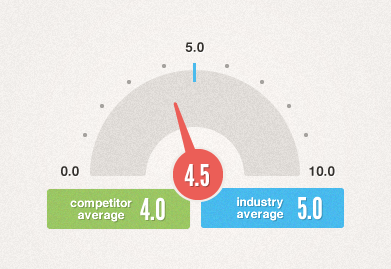
6-8. Gauge charts는 목표를 향해 진행상황을 보여주는 차트입니다. 핵심성과 지표처럼 백분위 측정으로 나타내며, 단일 측정의 상태를 말합니다. 빠르게 이해할 수 있는 정보를 표시합니다.

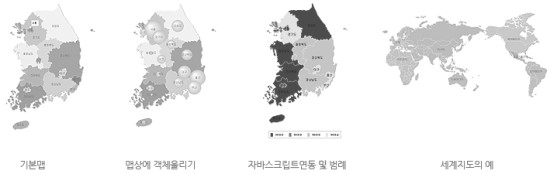
6-9. Maps은 주로 지도를 추상화시켜 보여주고 데이터와 지도와의 상관관계를 색상이나 라벨, 버블/패널등을 이용하고, 툴팁등을 통해 표현하는 것으로, 지도를 통해 데이터를 표현하는 차트입니다. 대표적인 사례로는 기상청의 날씨예보를 손쉽게 생각할 수 있습니다. 공공기간의 위치, 은행지점의 위치, 인구밀도..등등 최근의 데이터시각화 추세와 함꼐 많이 쓰이는 차트입니다.


6-10. Pie charts는 비율에 따라 분리된 표입니다. 각 부분은 수량을 각도와 면적으로 나타냅니다. 파이차트가 시각적으로 매력적인 것은 중앙각도와 원지름의 길이로 각각의 비율을 나타낸다는 것입니다.
5개이 이상의 항목을 넣지않아야 합니다. 작은 값을 구분하는것은 상당히 어렵습니다. 여러개로 나누어서 표현하게 되면 전달력이 떨어집니다. 필요하다면 수치가 작은것은 기타로 정리하여 표현하는것이 좋습니다. 복수의 파이차트로 비교를 하면 안됩니다. 나누어진 파트는 비교하기 어렵습니다.
또한, 합계가 100%인지 확인하여 사용하시기 바랍니다. 순서에 맞게 분리해야합니다. 그 순서는 2가지 방법이 있는데, 가장 큰 12시 지점에서 왼쪽. 두번째 큰값을 12시 지점의 오른쪽에 위치하여야 합니다. 나머지 값은 반시계방향으로 나열합니다. 나머지 방법은 가장 큰 값부터 12시 지점을 중심으로 시계 방향으로 나열합니다.

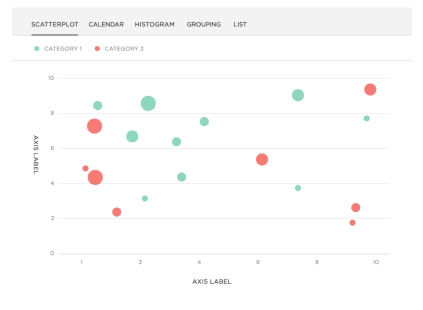
6-11. Scatter charts는 여러개의 데이터 계열에 있는 숫자 값 사이의 관계를 표시하며, 2개의 데이터 관계를 나타내는 차트입니다. 일련의 데이터에 있는 값 사이의 연관성을 보여주는 차트라고 할수 있습니다.

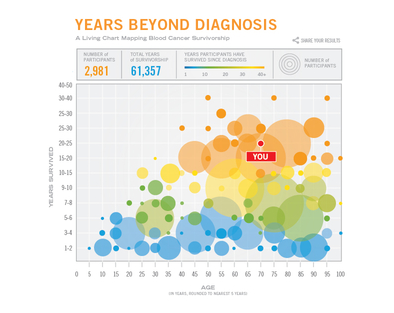
6-12. bubble charts는 거품의 크기로 데이터 값을 표현하는 차트입니다. 데이터의 비율 또는 양을 표시하여 비교할 수 있습니다.


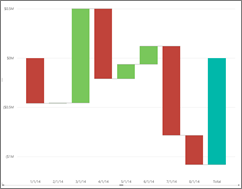
6-13. Waterfall charts는 일련의 양수 및 음수값을 누적 효과를 표시합니다. 대부분 재무데이터와 같이 자금 유출입을 나타낼때 사용합니다.


제가 몇년간 디자이너로써 경험했던 대시보드 UI 디자인을 글로 써내려 보았습니다. 대시보드는 정확한 정보를 사용자에게 알려주는 또하나의 시각정보입니다. 사용자가 한눈에 알아 볼수있도록 정보들을 시각화 한다는 것은 쉬운일이 아니란것을 현재 디자인하면서도 알고 있습니다..
하지만 위에서 말한 몇가지 유의사항을 검토하여 사용자에게 정보를 쉽게 알려주고 빠른 시간안에 정보를 얻어가는 UI 디자이너가 되셨으면 좋겠습니다.
감사합니다.