2016 UI Trend
안녕하세요! 2016년 병신년을 맞이하여 원숭이띠 와탭의 UI 디자이너가 2016년도에 UI가 어떤것이 대세일지 정리하였습니다.
2015과 많이 달라지지 않겠지만, 모바일 브라우징 사용이 점점 증가하면서 아무래도 모바일 관련 디자인이 많이 변화가 되지 않을까 싶네요.
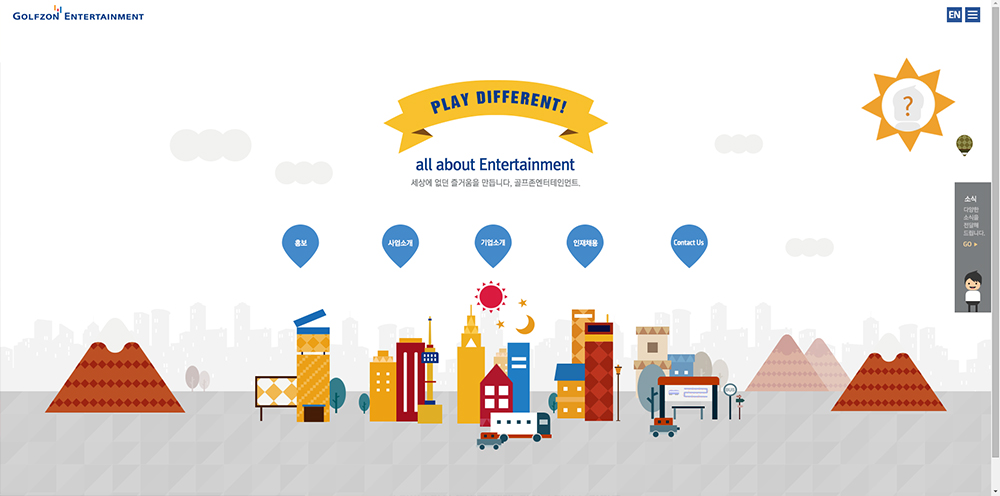
1. 특이하고 독특한 방식의 레이아웃과 일러스트.
한국에서 만들어지는 웹사이트들은 전반적으로 레이아웃들이 비슷합니다. 왜냐하면 웹에서 제공하는 프레임워크를 많이 사용하기도 하고, 이미지/텍스트를 바꾸면 시간을 절약하고 편하게 웹사이트를 만들수 있기 때문입니다.
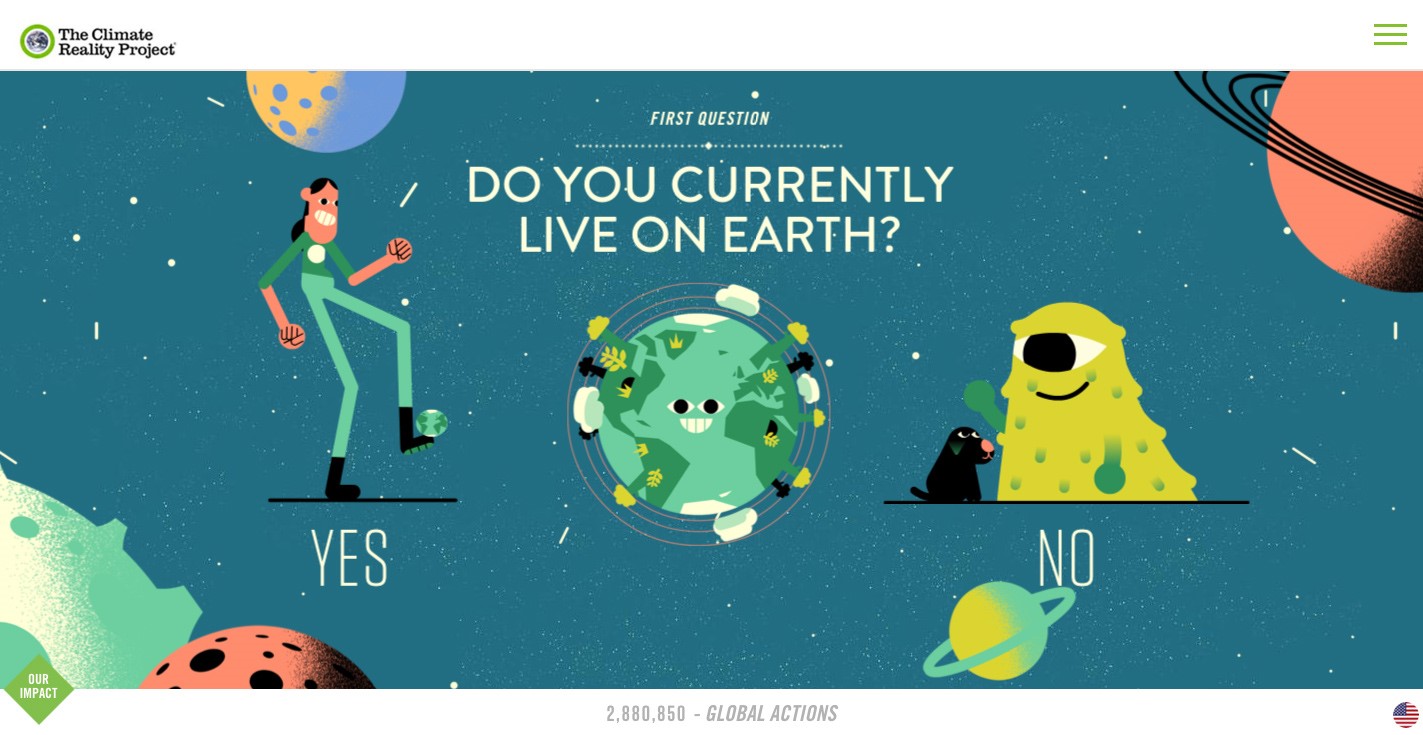
그래서 다른웹사이트와 차별을 주기 위해 더 특이하고 독특한 레이아웃이 나오지 않을까 합니다.
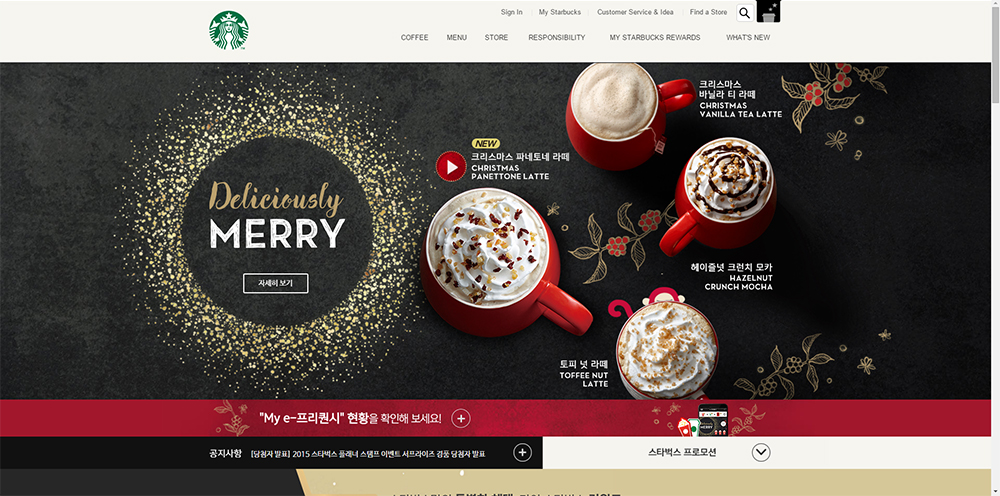
스타벅스를 보면 패럴랙스 스크롤링을 이용한 반응형 웹페이지입니다.

또한 몇년간 배경화면으로 큰 이미지로 장식되었던 홈페이지 배경화면이 일러스트나 패턴을 이용한 배경이미지로 바뀔것으로 보입니다. 이것또한 현재 웹사이트와 차별화를 주기 위한걸로 예측됩니다. 이러한 배경이미지는 텍스트를 좀더 보완하고 시각적으로 매력적이고 사용자들에게 더 오랜기억으로 남게 되는 웹사이트가 될수 있을것입니다.


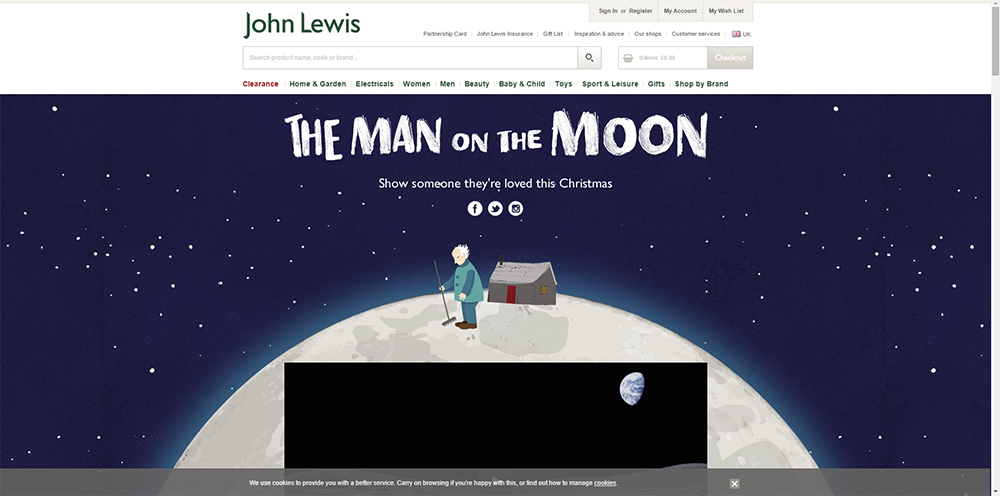
2. 스토리텔링.
2016년도 UX를 경험으로 한 스토리는 사용자의 소통을 브랜드 이미지로 개선하거나, 고급효과에 전략적으로 이용되고, 마케팅에 크게 사용되고 있습니다.일상적으로 찍는 동영상이나 손으로 그린듯한 자연스러운 드로잉 일러스트등이 여러기법을 통해 스토리텔링이 계속 될것으로 보입니다.


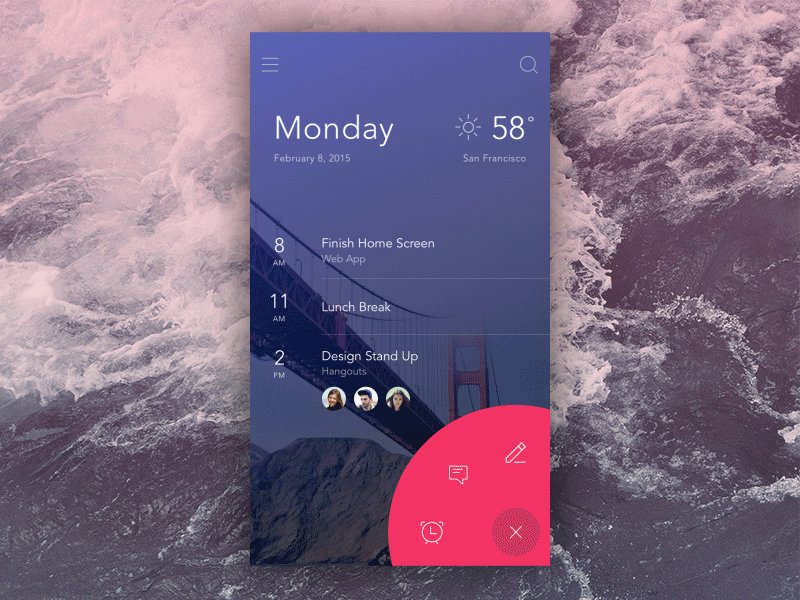
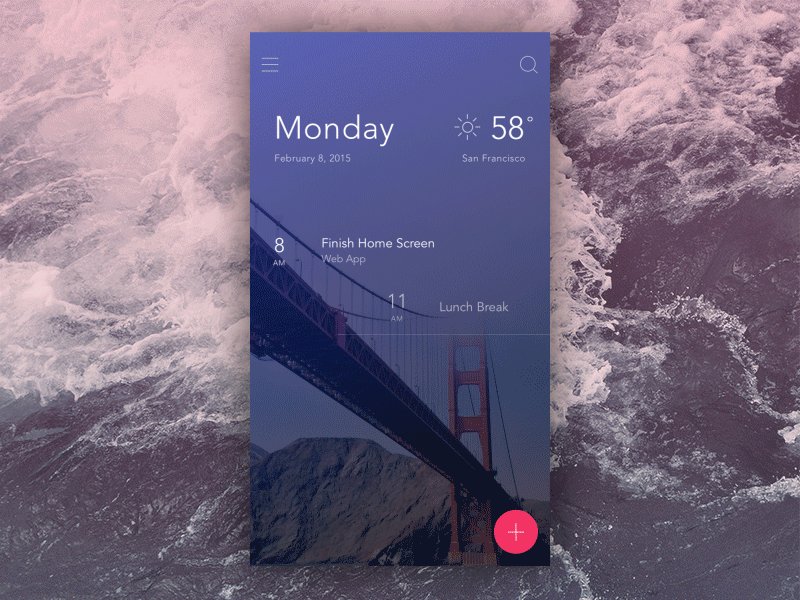
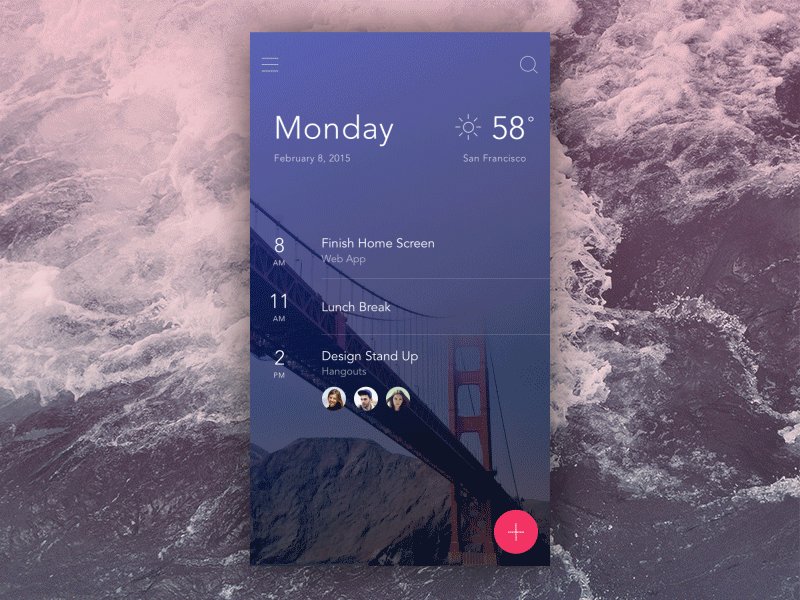
3. UI 애니메이션.
2015년보다 더 유행할것으로 보여지는 애니메이션은 Google Material Design과 플랫 디자인에서 오는 심플함을 보완하기 위해서 웹페이지와 모바일 어플리케이션에 다양한 애니메이션이 보여질것으로 보여집니다. 통해서 다양하게 재미있는 애니메이션을 볼수 있을것입니다.
모바일의 경우는 터치한 후에 어플리케이션 페이지 이동 할때 나오는 애니메이션, 버튼 애니메이션, 로딩 애니메이션이 있을수 있겠습니다.



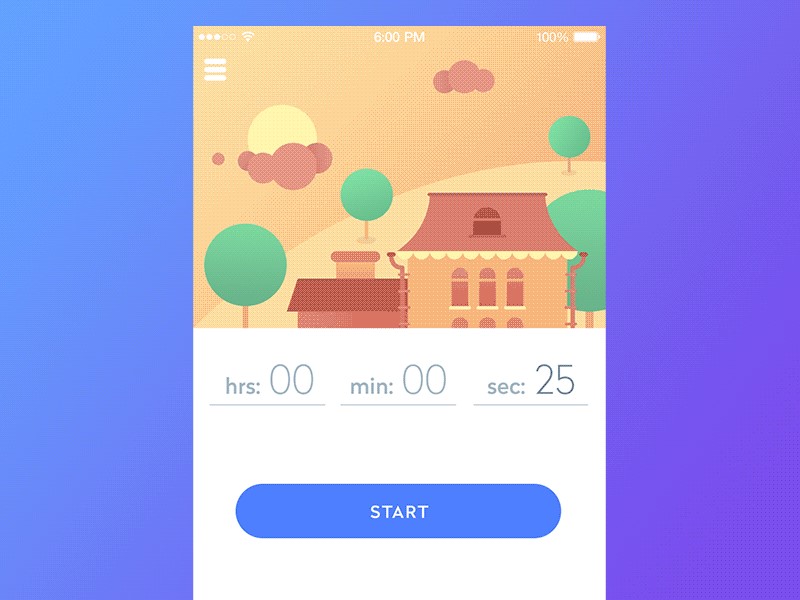
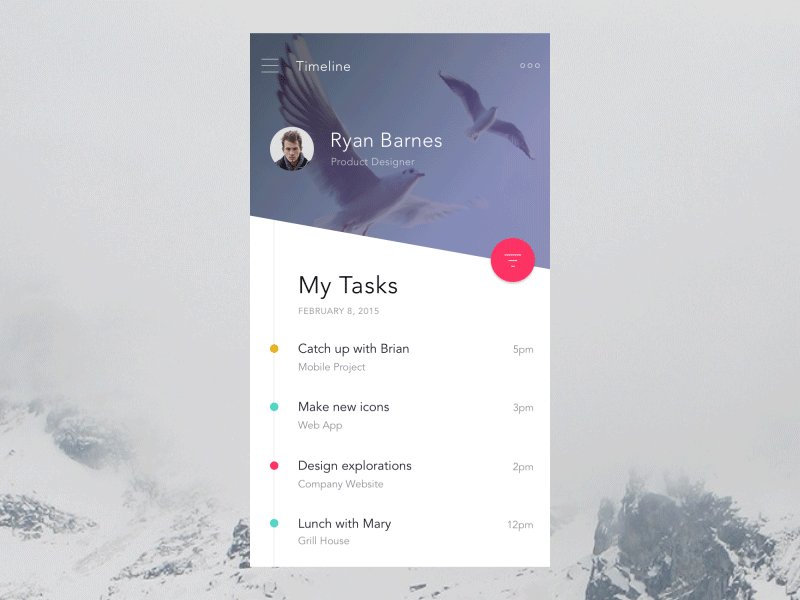
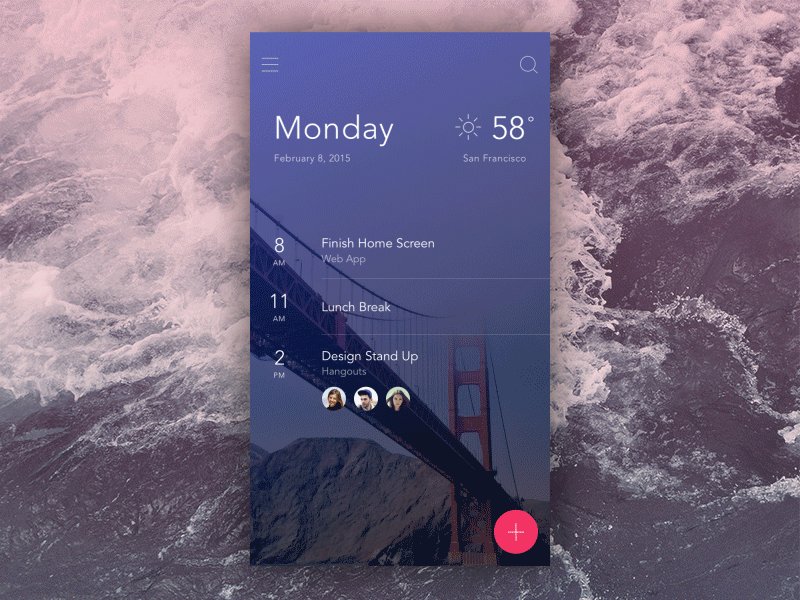
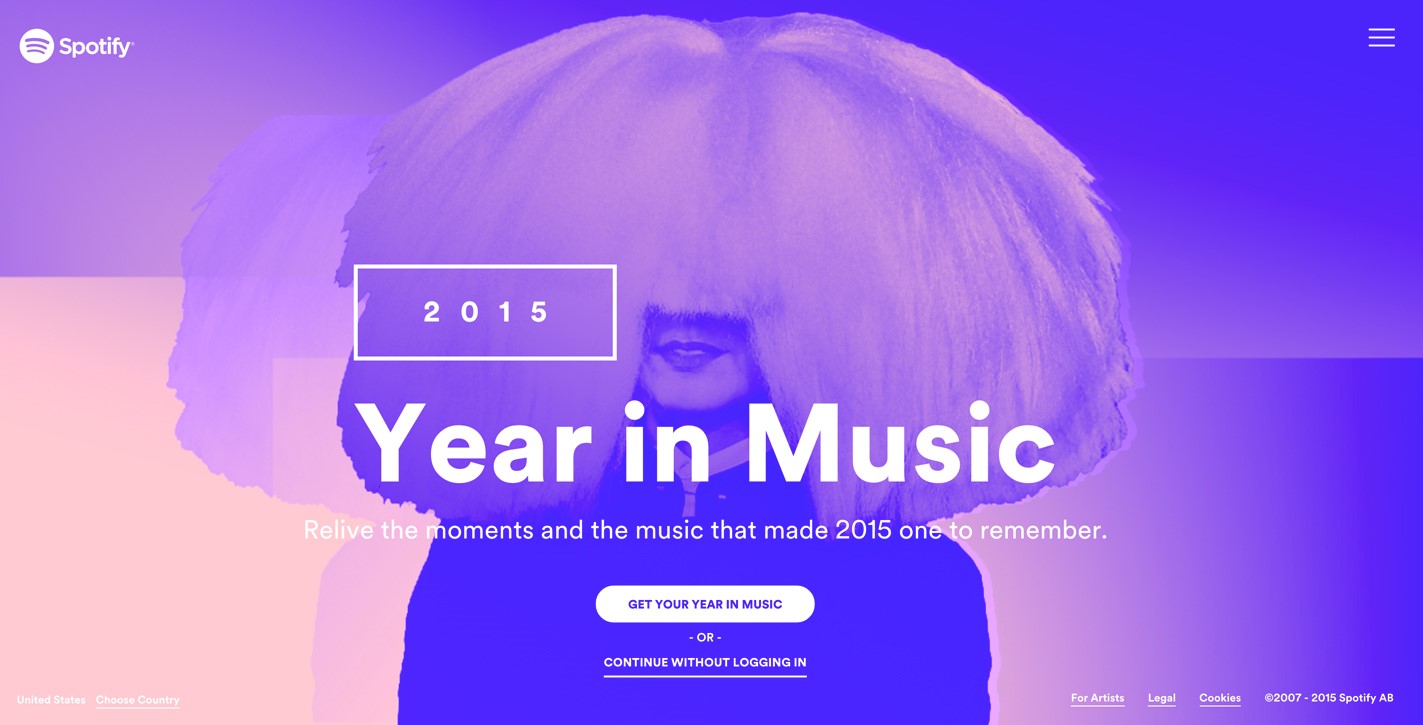
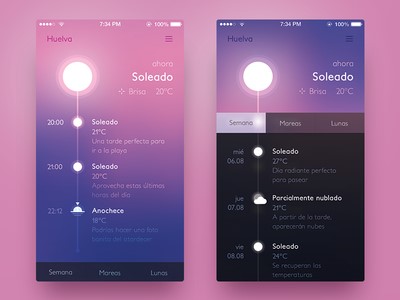
4. 그라데이션 백그라운드배경 활용.
1번에서 말한것과 같이 백그라운드 이미지를 패턴이나 일러스트를 이용할것으로 보는것을 언급하였습니다. 플랫 디자인할때 깔끔한 단색 컬러를 이용하여 백그라운드 배경을 만들었지만, 그라데이션 컬러를 통하여 감성적이고 깊고 화려한한 웹사이트가 유행할것으로 예상됩니다.
모바일 경우는 그라데이션을 사용하여 아이콘이나 텍스트에 더 집중이 될수 있도록 도와줄것으로 보입니다.



5. 시네마그래픽.
시네마그래프(Cinemagraph)란 시네마와 포토그래프의 합성어입니다. 움직이는 이미지를 만드는 사진 예술입니다. 애플 아이폰의 라이브 포토가 나오면서 일명 움짤이라고 있습니다.이 움짤(라이브포토)들로 광고주들과 콘텐츠 제작자들은 시네마 그래프의 힘을 알게 되었습니다.
멈춰있는 사진보다 강조될수있고, 고객에게 인상이 더 오래 남겨진다는것을 알았습니다. 앞으로 아이폰 움짤 사진으로 재미있고 독특하여 더 많이 사용하게 될것으로 보입니다.


6. Texture(질감).
백그라운드 컬러나 사진, 일러스트, 버튼 등에 텍스쳐(질감)를 활용하여 디테일한 표현을 할수 있으며, 플랫한 웹사이트나, 모바일 어플리케이션에 질감등을 넣어서 더욱더 느낌을 갖게하여 풍부한 경험을 갖게 할 수 있을것입니다.

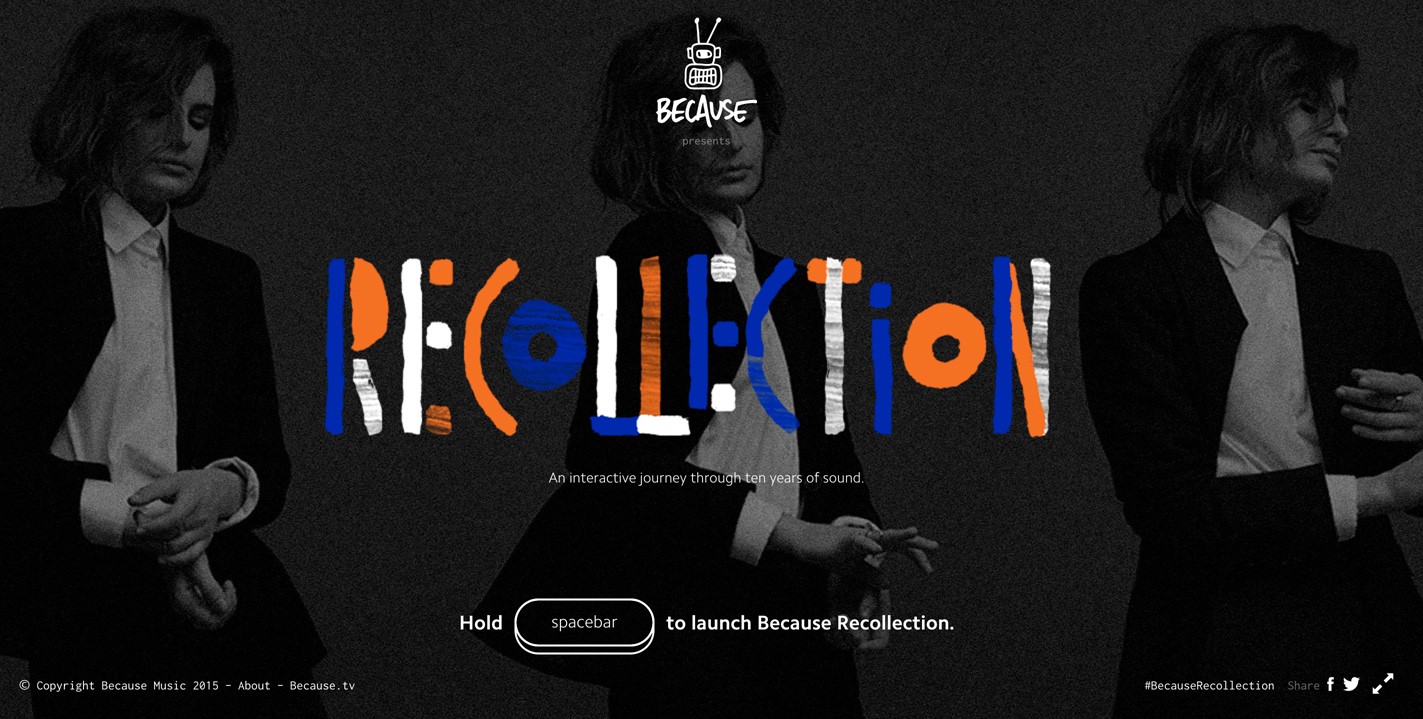
7. 타이포그래피. 많은 요소중에 가장 많은 변화를 보이는 요소는 타이포그래피인것 같습니다. 웹폰트가 모든 사람들에게 접근이 쉬워지면서 온라인 타이포그래피는 엄청난 변화를 맞이하였습니다. 2015년에는 단색과 얇고 간단한 폰트를 사용했다면, 2016년도에는 여러색상 조합과 굵고 강한 타이포그래피들이 유행할것으로 보입니다.


2016년 UI트렌드를 조사하면서 많은 요소들을 조사하였지만, 간추려서 몇개를 추려서 정리하였습니다. 2015년에 유행하였던 플랫한 디자인과 머터리얼 디자인은 계속 강조될것으로 보입니다.
참고 사이트
- http://www.awwwards.com/
- http://capptivate.co/
- http://story.pxd.co.kr/865
- https://dribbble.com
- http://www.worldweb.co.kr/articles/articles_view.html?idno=16076
- http://www.webdesign-inspiration.com/blog/5-web-design-predictions-for-2016